Otranto
Email customisation2.5 seater + Chaiselong · Fabric Burano · Mushroom
infoW: 179 cm / D: 270 cm / H: 86,5 cm
Item# 32401611091
Customize your own ideal sofa
Combination: 2.5 seater + Chaiselong



Otranto
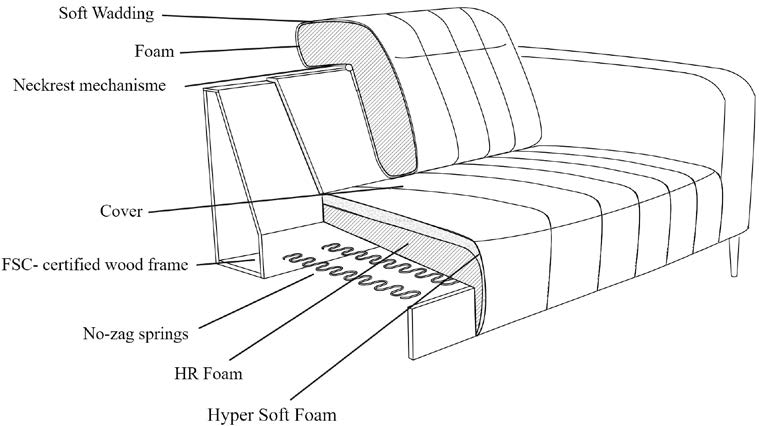
Otranto Sofa – a perfect blend of style and comfort. Experience personalized relaxation with manually adjustable headrests for optimal neck support. The fixed back and seat cushions, combined with beautiful stitching details, create a sleek and elegant look. Elevate your living space with the Otranto Sofa.

Specifications
All measurements can vary +-3%
Fabric
| Price Group | 2 |
|---|---|
| Color Family | BURANO |
| Color | Brown |
| Colorname | Mushroom |
| Oeko-Tex | yes |
| Composition | 100% Polyester |
| Martindale | 33000 |
| Lightfastness | 5 |
| Description | BURANO |
Description
| Description | Otranto Sofa – a perfect blend of style and comfort. Experience personalized relaxation with manually adjustable headrests for optimal neck support. The fixed back and seat cushions, combined with beautiful stitching details, create a sleek and elegant look. Elevate your living space with the Otranto Sofa.
|
|---|---|
| Product Name | Otranto |
| Back Type | Fixed |
| Back Height | 104 cm |
| Seat Type | Fixed |
| Seat Depth | 59 cm |
| Seat Height | 45,5 cm |
| Sofa Material Type | Wood (seat + back) |
Logistics
| Assembled Width | 179 cm |
|---|---|
| Assembled Depth | 270 cm |
| Assembled Height | 86,5 cm |






)
)